-
2024-12-27
子比兔主题漂亮的收款打赏H5页面,html纯打赏网页
页面特点 美观简洁:子比兔主题的收款打赏H5页面设计简洁大方,色彩搭配和谐,不会给用户带来视觉上的疲劳。同时,页面上的元素布局合理,使得用户能够轻松地找到打赏按钮和相关信息。 功能实用:该页面不仅提供了便捷的打赏功能,还支持多种支付方式,如支付宝、微信等,满足了不同用户的支付需求。此外,页面还展示了打赏者的信息和打赏金额,增加了打赏的透明度和互动性。 响应式设计:子比兔主题的收款打赏H5页面采用了…
-
2024-11-05
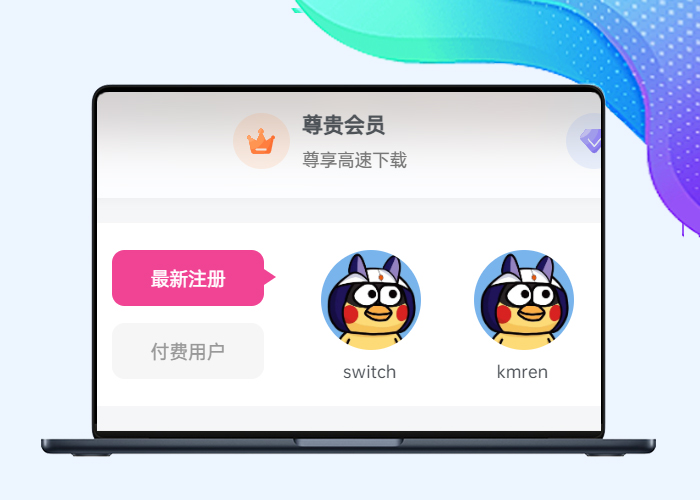
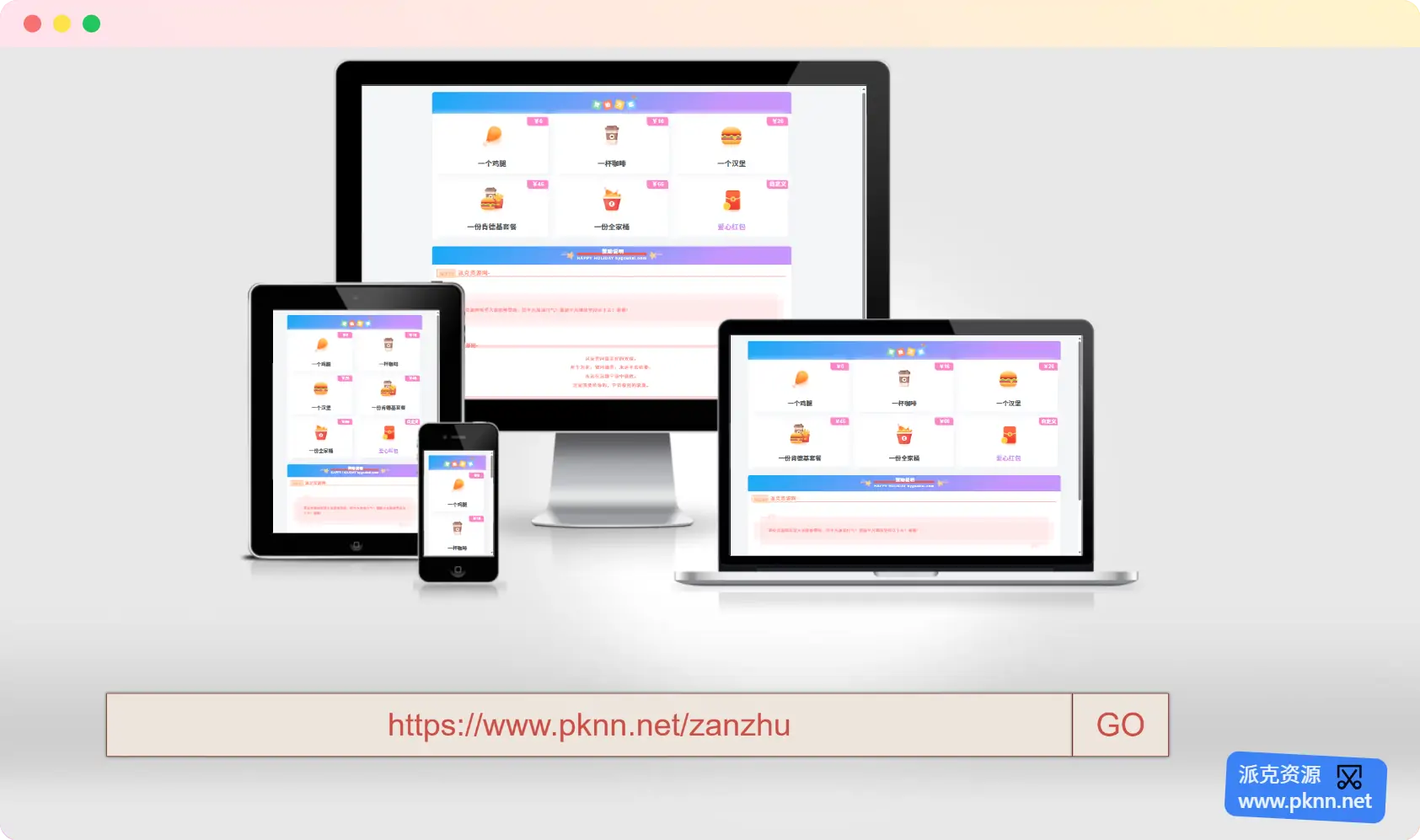
子比主题美化-Zibll主题购买页面1:1复刻,推广子比必备利器【更新随机背景】
一键打造高端视觉体验!子比主题美化服务,精准复刻热门Zibll主题购买页面设计,为您的子比站点增添专业与吸引力。每个网站都可以根据链接推广活动获得收益,今天分享一个在网站增加一个子比主题购买推广页面,既美观又可以实现推广返佣。 图片展示 演示地址:https://auth.zib2.cn/ 教程开始 在主题根目录下pages下创建一个pay_zibll.php文件把下面代码填到里面 在主题根目录下…
-
2024-10-17
【子比兔出品】子比侧边栏悬浮按钮美化
首先先隐藏自带的悬浮侧边栏 演示效果:https://n.zib2.cn/ css代码插入zibll/zib2.css中 /*悬浮按钮美化开始*/ .gotop { position: fixed; bottom: 10%; right: 1%; z-index: 999; } .gotop-box{ box-shadow: 0 4px 23px rgba(0, 0, 0, 0.08); bord…
-
2024-10-16
【子比兔出品】CSS更换全站字体为漂亮的OPPO中文字体【本站所用字体】
子比主题:代码放入后台自定义CSS里 B2主题:代码加入b2child/style.css顶部位置 演示效果见本站
-
2024-10-16
-
2024-10-16
【子比兔出品】子比首页榜上有名和挂件美化
演示效果:https://n.zib2.cn/ 编辑zibll/inc/functions/zib-header.php 在58行<nav class="navbar navbar-top 前面插入代码 <div class="rabbit-doll"></div> 上传附件的zibll目录下的文件到zibll目录下 在zibll/ind…
-
2024-10-16
【子比兔出品】B2子比文章缩略图鼠标滑过图片动画【站长原创】
鼠标滑过文章缩略图时,可以显示一段漂亮的小动画。 B2修改方法(把代码里的www.test.com替换成你的域名) 子比修改方法(把代码里的www.test.com替换成你的域名) 下方的含图片的文件夹上传到你的网站根目录下 https://zib2.cn/wp-content/uploads/2024/10/1728955805-pic.zip
-
2024-10-16
仿优设首页人气作者子比美化兼容手机端和黑夜模式
功能特点 自动调用已经发布过文章的用户,按文章总浏览量即人气值从多到少排序。 演示效果:https://n.zib2.cn/ 默认显示3位作者。 pic放网站根目录zibll目录覆盖zibll目录zibll/index.php图中位置插入 <?php get_template_part('zib2/renqi'); ?>
-
2024-10-15
-
2024-10-14
子比主题美化之自定义全局底部样式和功能
zibll目录覆盖zibll目录 演示效果:https://n.zib2.cn/网站根目录文件夹下的文件上传至网站根目录下func.php.txt里面的内容放到zibll/func.php里面
-
2024-10-14
【子比兔出品】子比主题评论区添加个随机文字夸夸功能
夸夸自带的一言自建,不需要访问别人的网站调用。 用夸夸功能替代传统的评论一言,将它们分开使用,先看看效果图,再考虑使用不使用! 演示效果:https://n.zib2.cn/ func.php.txt添加至zibll/func.php 添加评论代码 路径zibll/template/comments.php里88行处添加代码 <?php kuakua('echo');?&…
-
2024-10-12
子比首页排行榜三列美化兼容手机端兼容黑夜模式(仿自macgf.com)
pic上传至网站根目录下 演示效果:https://n.zib2.cn/css加到zib2.css下zibll目录覆盖zibll目录zibll/zib2/top.php,搜索cat=,后面的数字就是调用的文章分类ID,改成你的就行。zibll/index.php图中位置插入 <?php get_template_part('zib2/top'); ?>
-
2024-10-12
【子比兔出品】给子比主题添加一个小黑屋页面展示功能
zibll目录下的文件都上传至zibll目录下 在func.php插入代码如下: if (file_exists(get_theme_file_path('/xy_block.php'))) { require_once get_theme_file_path('/xy_block.php'); } 然后在网站后台新建页面,在默认模板里找到 XY-用户封禁 …
权益已成功开启
希望新权益能为你带来更多收获,也期待你创作更多优质内容。