
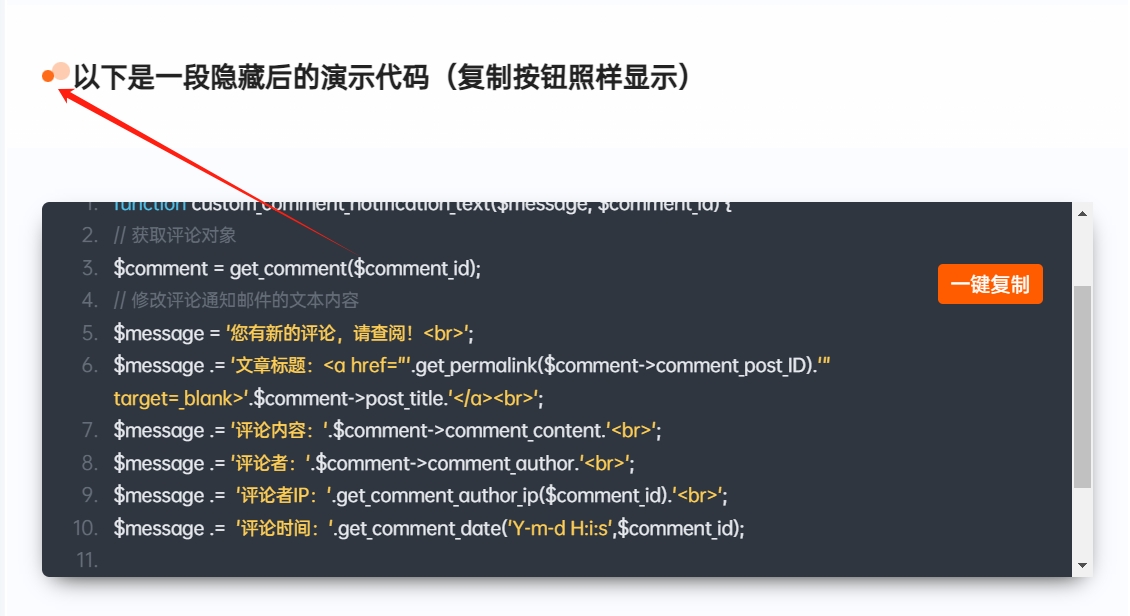
把下方的代码放入css文件中即可,标题前方会多出两个小圆形形状
/*文章内页样式美化开始*/
:after, :before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.single-article .entry-content > h2::before, .single-article .entry-content > h3:before, .single-article .entry-content > h4:before, .single-article .entry-content > h5:before, .single-article .entry-content > h6:before {
margin: 25px 0;
content: "";
border-left: 10px solid var(--b2color);
display: inline-block;
width: 10px;
height: 10px;
border-radius: 50%;
margin-right: 15px;
vertical-align: middle;
opacity: .9;
}
.single-article .entry-content > h2:after, .single-article .entry-content > h3:after, .single-article .entry-content > h4:after, .single-article .entry-content > h5:after, .single-article .entry-content > h6:after {
margin: 25px 0;
content: "";
opacity: .3;
border-left: 15px solid var(--b2color);
display: inline-block;
width: 14px;
height: 14px;
border-radius: 50%;
vertical-align: middle;
position: absolute;
left: 8px;
}
.single-article .entry-content > h2, .single-article .entry-content > h3, .single-article .entry-content > h4, .single-article .entry-content > h5, .single-article .entry-content > h6 {
margin: 25px 0;
position: relative;
font-size: 22px;
font-weight: 600;
display: flex;
align-items:center;
}
/*文章内页样式美化结束*/声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



























大佬出手,必属精品!
对于大神的文章我真是百看不厌!
感谢作者精妙绝伦的文章!
大佬出手,必属精品!